It’s Finally Here!
Cyber Monday
Did you miss our Black Friday sale over the weekend? Don't worry! Our biggest discount of all time is being extended for a limited time for Cyber Monday. This is the biggest discount we have ever offered, and it's only something we offer during our Black Friday and Cyber Monday sales. Once the sale is over, this discount won't be available until next year. That's a long time to wait!
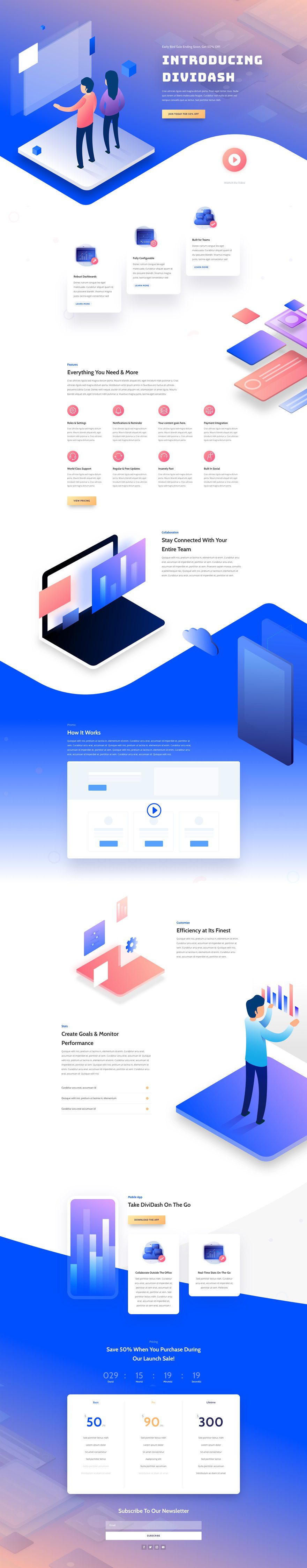
One of the exclusive landing pages we’re providing you with as Lifetime Members and new Cyber Monday customers this year is the stunning Software Release Landing Page. This layout has stunning illustrations in it and a unique use of section dividers that’ll amaze your visitors.
Already a Lifetime Member? You can download the pack right now, no need to partake in our Cyber Monday sale!

Get the Exclusive Cyber Monday Software Release Landing Page
Before getting into this use case, you will need to lay your hands on the exclusive Cyber Monday Software Release Landing Page which you can get by becoming a new Elegant Themes Member, upgrading your existing account, or by already being a Lifetime Member with us. If you are indeed already a Lifetime Member you can log in to our members area and download all of our exclusive landing pages here. Everyone else will need to use the button below to buy or upgrade before they can follow along with the rest of our tutorial.
Claim the Deal Before It Disappears!
Already a Lifetime Member? You can download the pack right now, no need to partake in our Cyber Monday sale!
How to Create a Pop-up Demo Video on Click with Divi’s Cyber Monday Software Release Layout
For the remainder of this post, we’ll assume you’ve either taken advantage of our Cyber Monday deal or that you are already a Lifetime Member and have access to the Cyber Monday Software Release Landing Page
Once you’ve downloaded the new Software Release Landing Page from our members area you can watch the video below to see just how easy it is to set up. We would also encourage you to follow along with this tutorial to get your site ready for further customization.
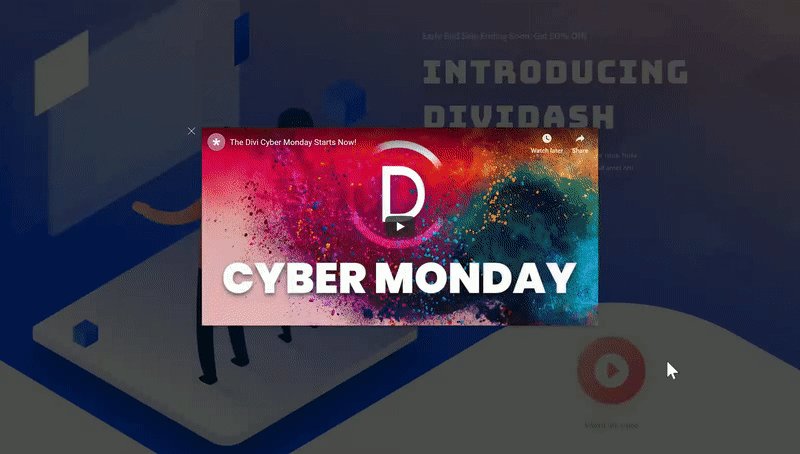
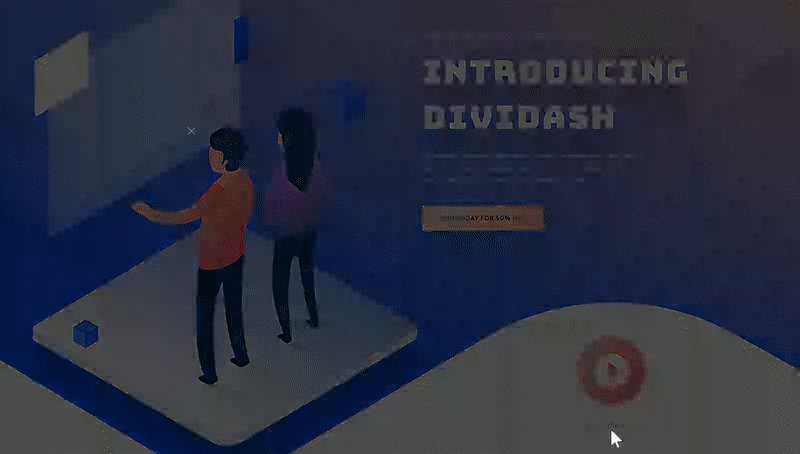
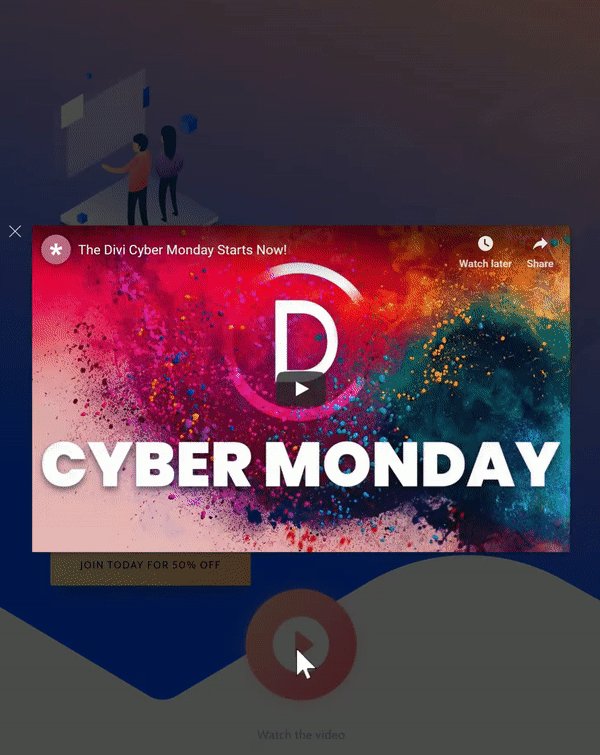
In this use case post, we’re going to show you how to create a pop-up video demo on click using Divi and the Video PopUp plugin. The video that appears on click will look great on both desktop and smaller screen sizes. This is a great approach if you don’t want to include a video directly on your page but would rather create an interaction with visitors.
Preview
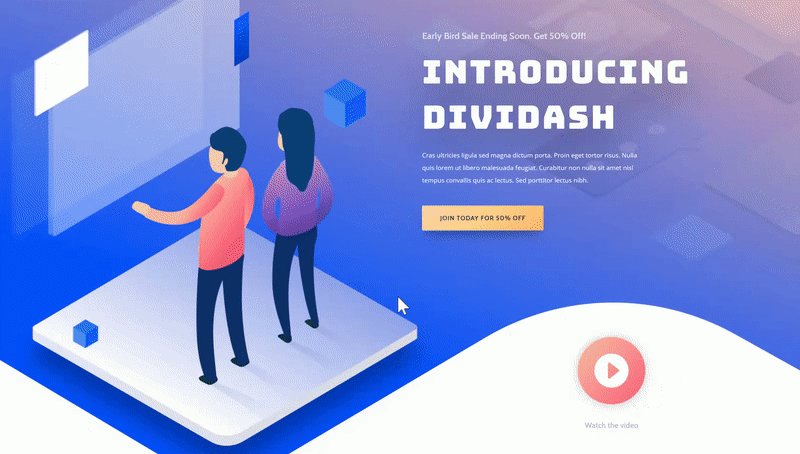
Before we dive into the tutorial, let’s take a look at the end result on different screen sizes.
Desktop

Mobile

Let’s Get Started!
Use the Free Video PopUp Plugin
Install & Activate Plugin
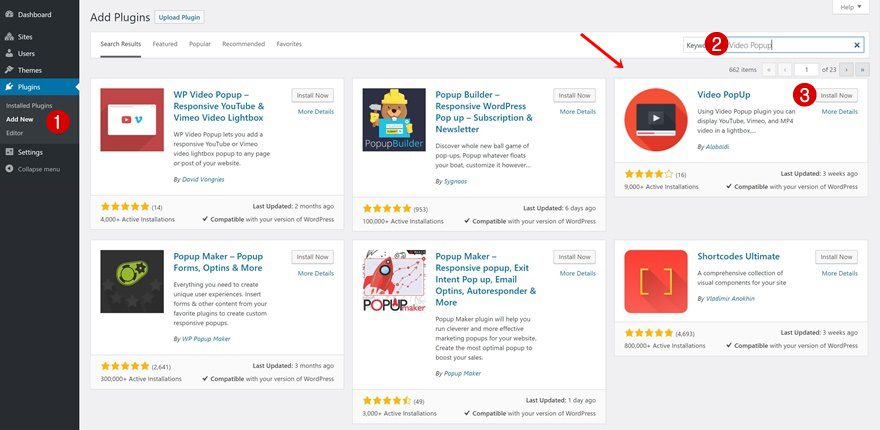
The first thing you will need to do is download the free Video PopUp plugin. You can find this plugin by going to your WordPress website > Plugins > Add New > Searching for ‘Video PopUp’. Once you find this plugin, go ahead and install it. Once you do, make sure you activate the plugin as well.

Plugin Settings
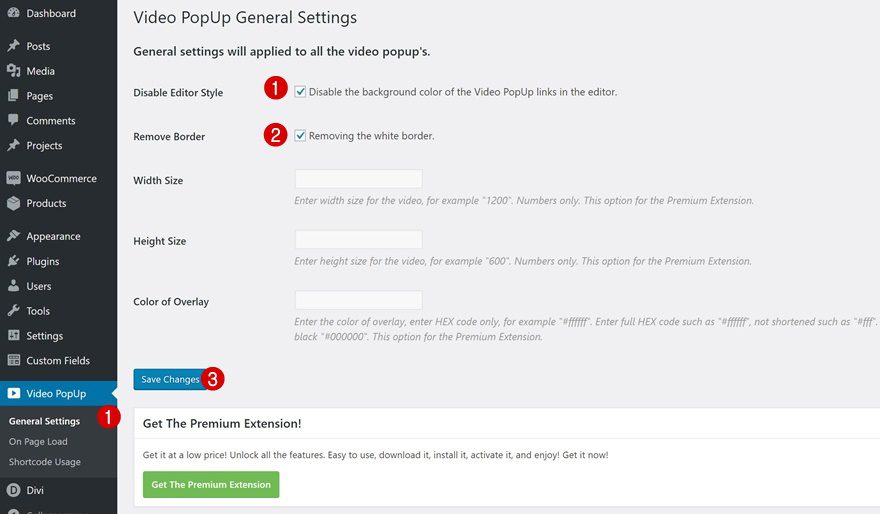
Continue by going to the General Settings of this plugin and enabling the two options at the top.

Add New Page Using Software Release Landing Page
Add New Page & Enable Visual Builder
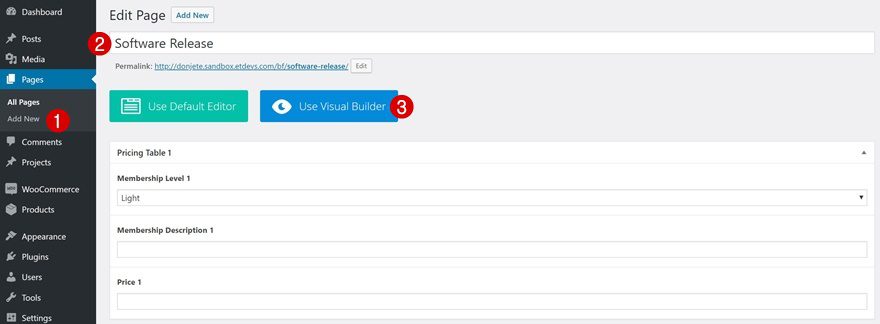
Time to start putting things into practice! Add a new page, give your page a title and enable the Visual Builder right away.

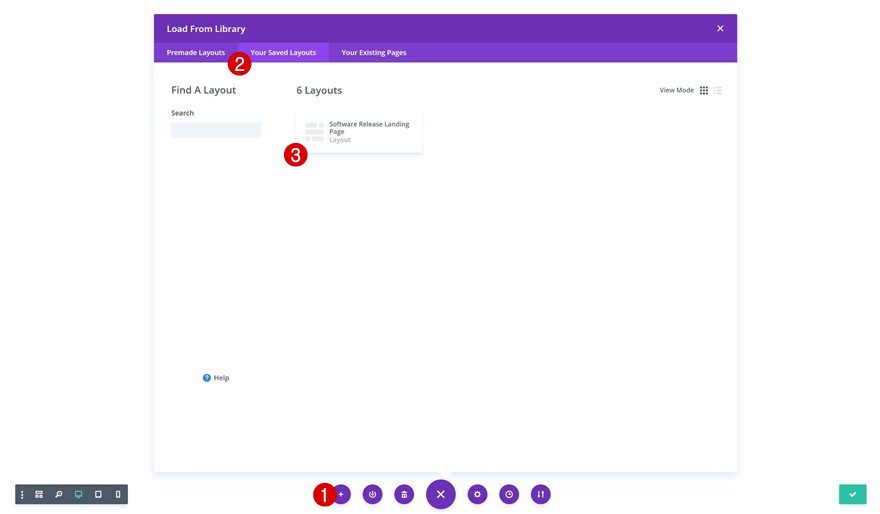
Upload Software Release Layout from Saved Layouts
Navigate to ‘Your Saved Layouts’ and upload the Software Release Landing Page to your page. If you’re not sure how to do that, make sure you check the video in the previous part of this post that will guide you there step by step.

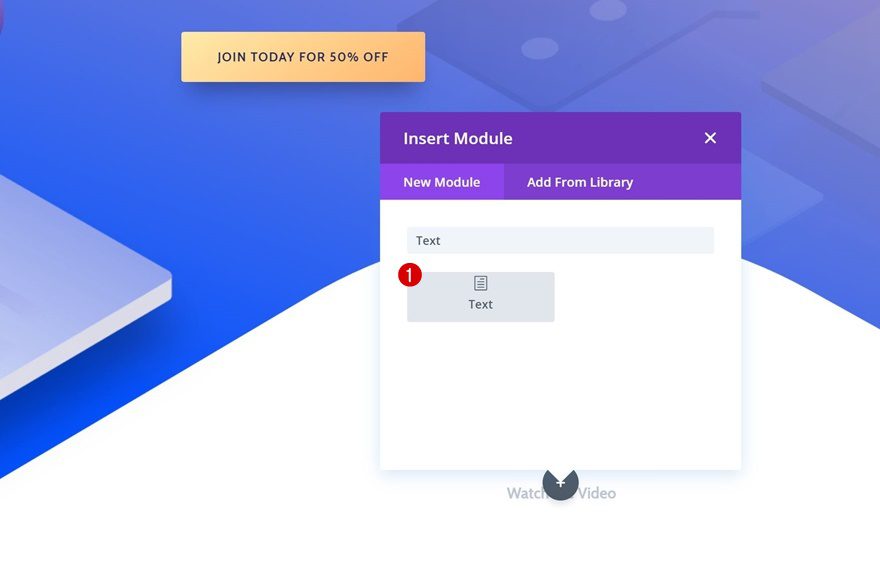
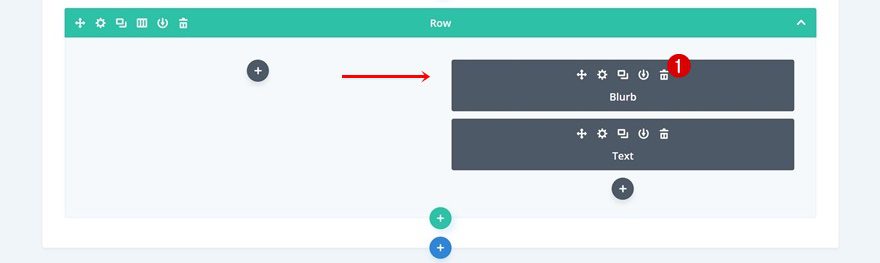
Add Text Module Below Play Button Blurb Module
As you can notice, there’s already a play button on the page that’ll help us get the result we want. But to make it work, we need to recreate the design in the Blurb Module using a Text Module. Add a new Text Module right below the Blurb Module.

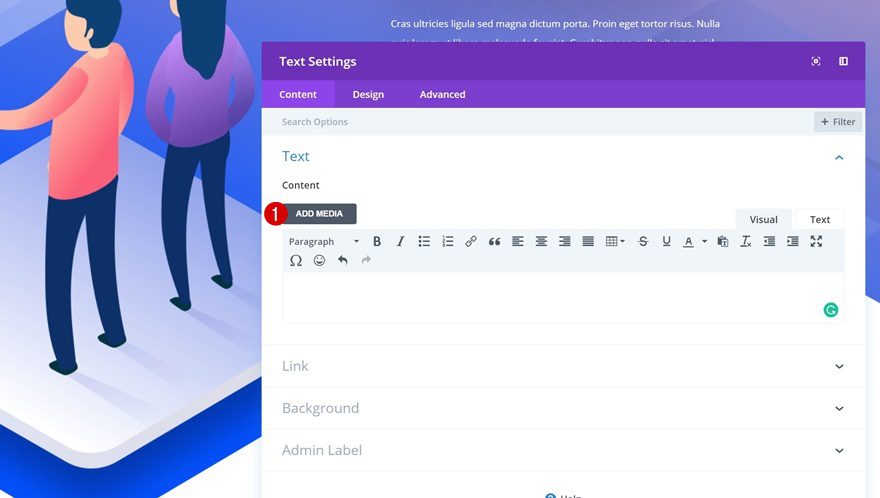
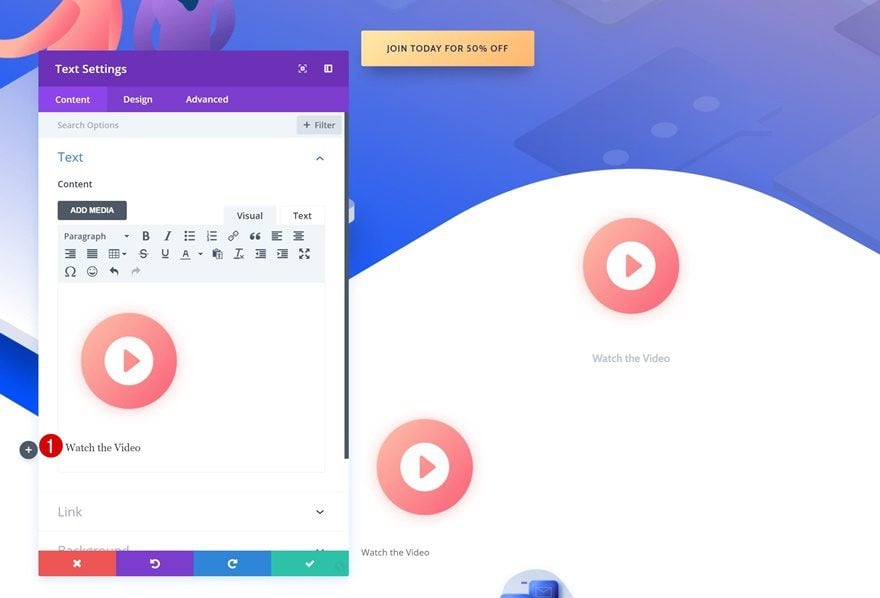
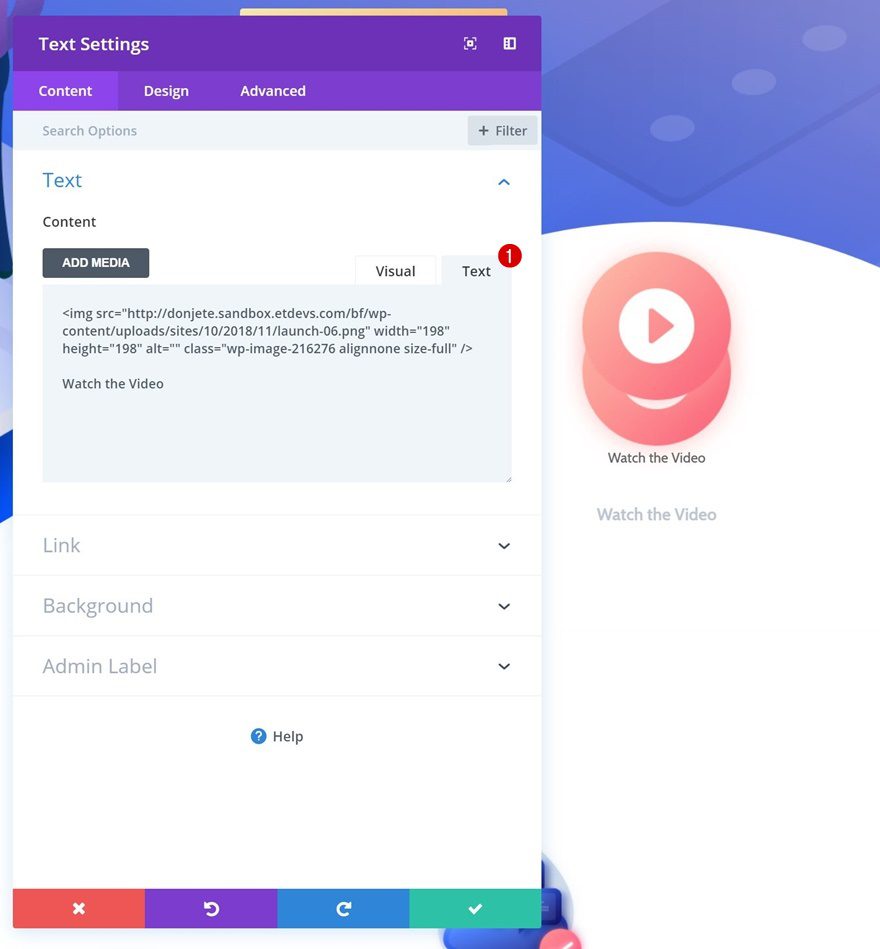
Add Image to Content Box
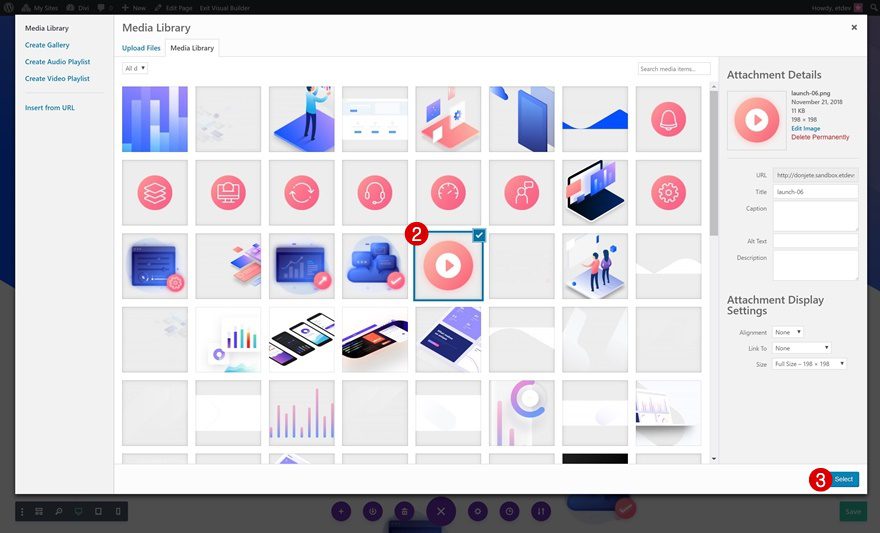
Once you’ve added the Text Module, go ahead and add the play button image to the content box of your Text Module by clicking on ‘Add Media’ and selecting the play button in your Media Library.


Add Copy to Content Box
Continue by adding some copy right below the image as well.

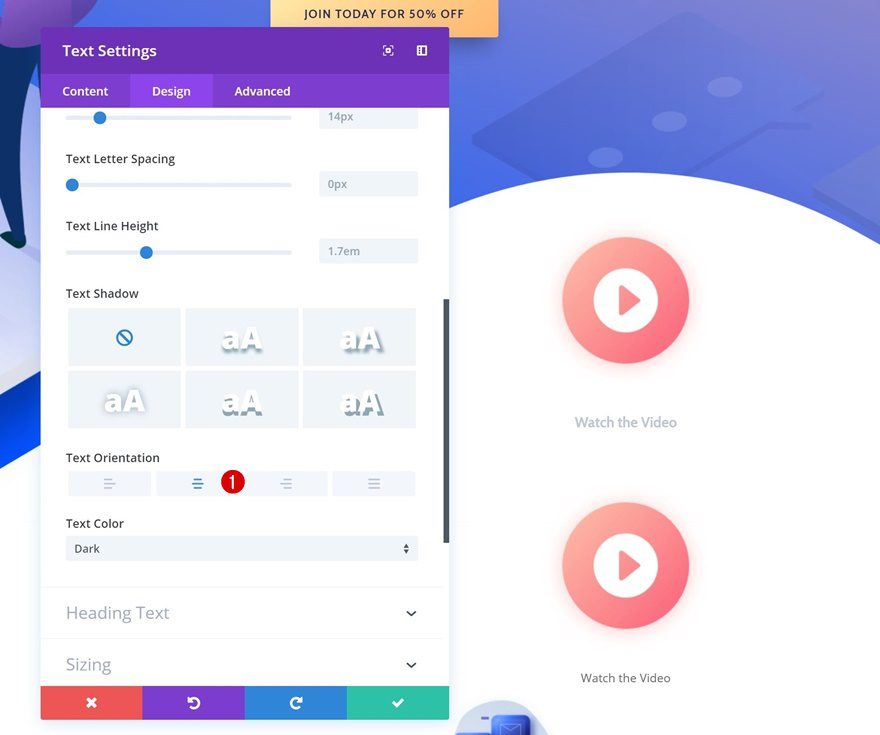
Text Settings
To make the module match the layout, we’re going to enable center Text Orientation in the text settings of the module.

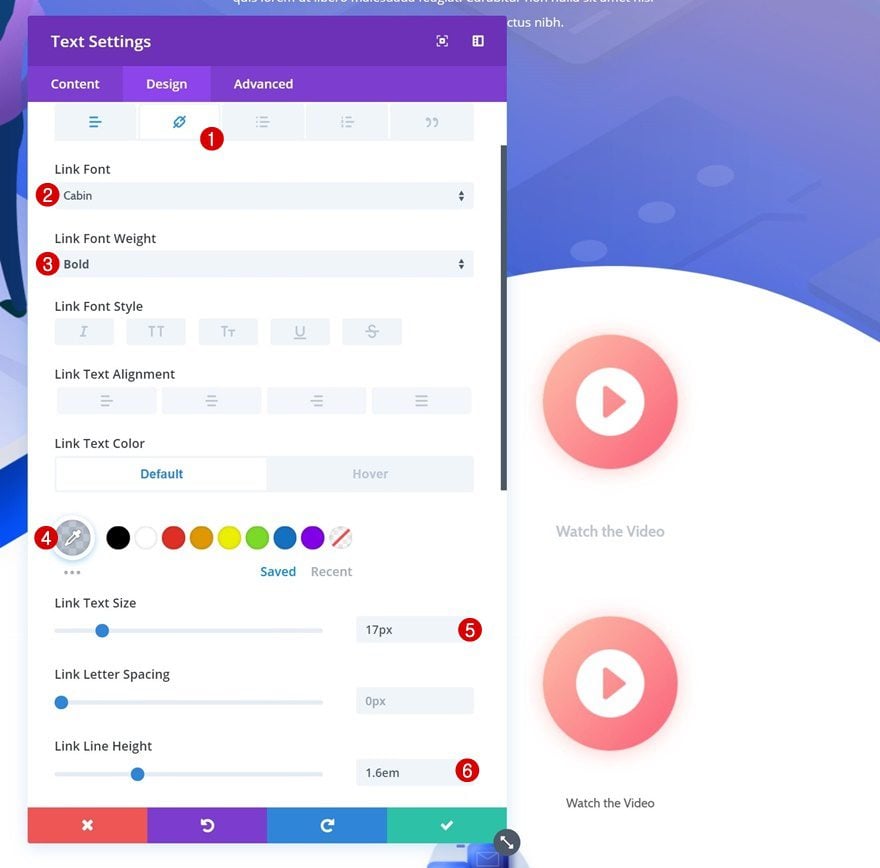
Default Link Text Settings
And we’ll also modify the link text settings accordingly:
- Link Font: Cabin
- Link Font Weight: Bold
- Link Text Color: rgba(162,176,193,0.7)
- Link Text Size: 17px
- Link Line Height: 1.6em

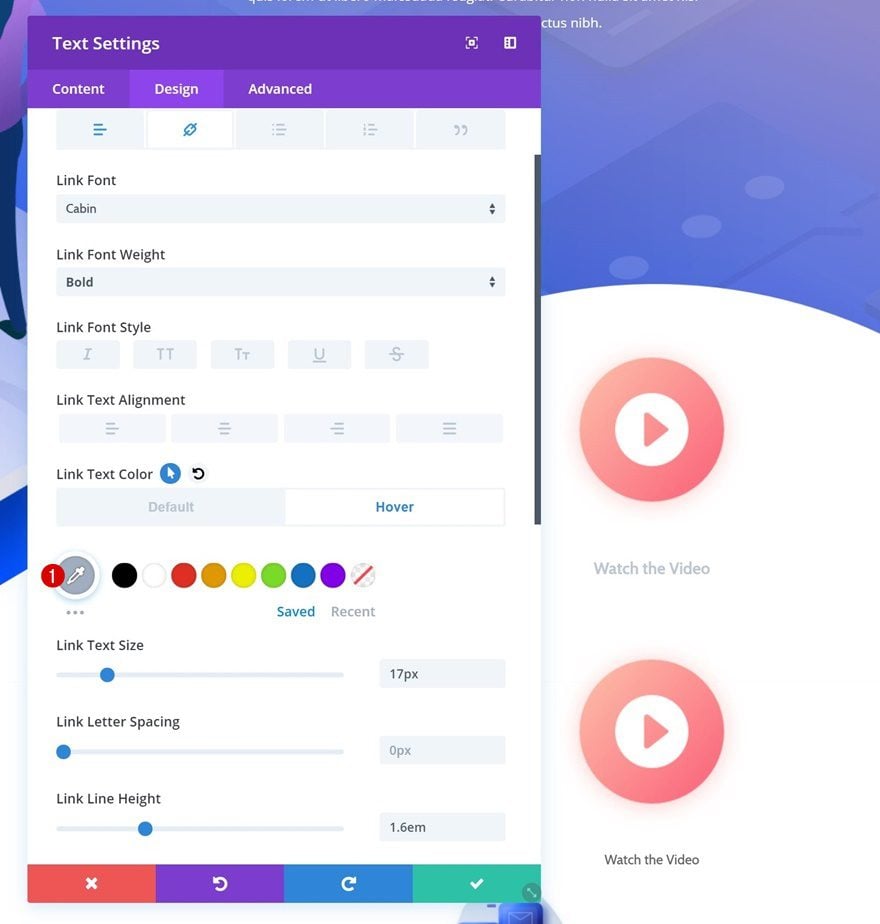
Hover Link Text Settings
Change the Link Text Color on hover.
- Link Text Color: #a2b0c1

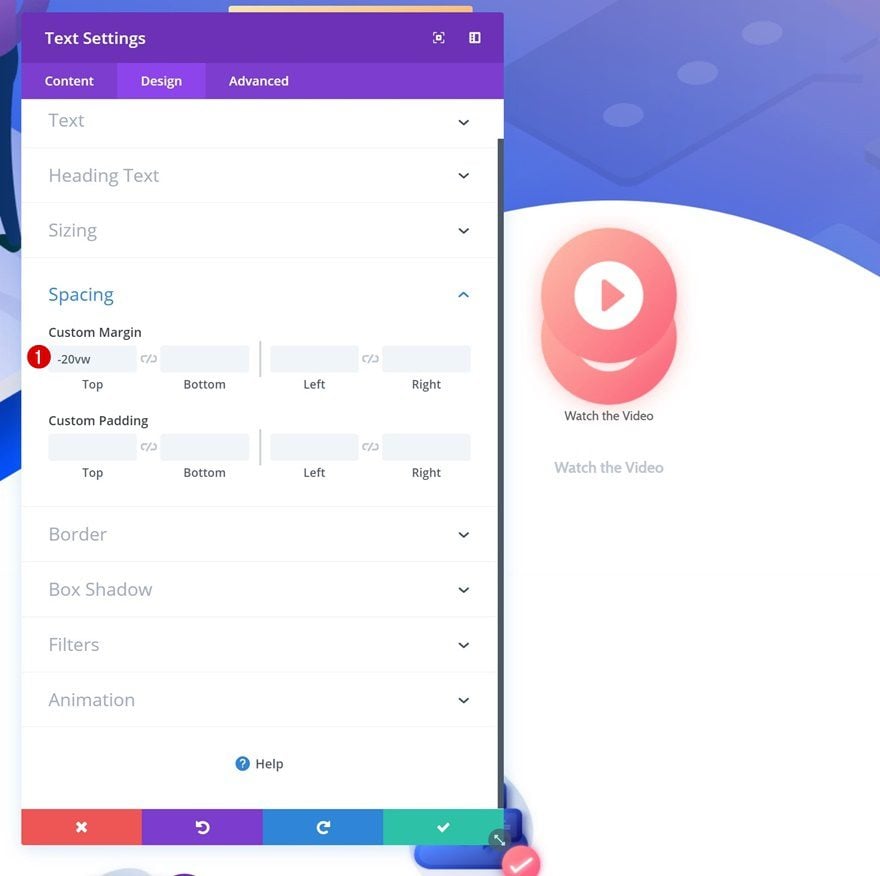
Spacing
Lastly, add some negative top margin to the Text Module as well.
- Top Marign: -20vw

Add Pop-up Play to Text Module Content
Switch Over to Text Editor
To create the pop-up on click, we’ll need to add a custom link to the content of the Text Module. Go back to the content box of the Text Module and select the Text Editor mode.

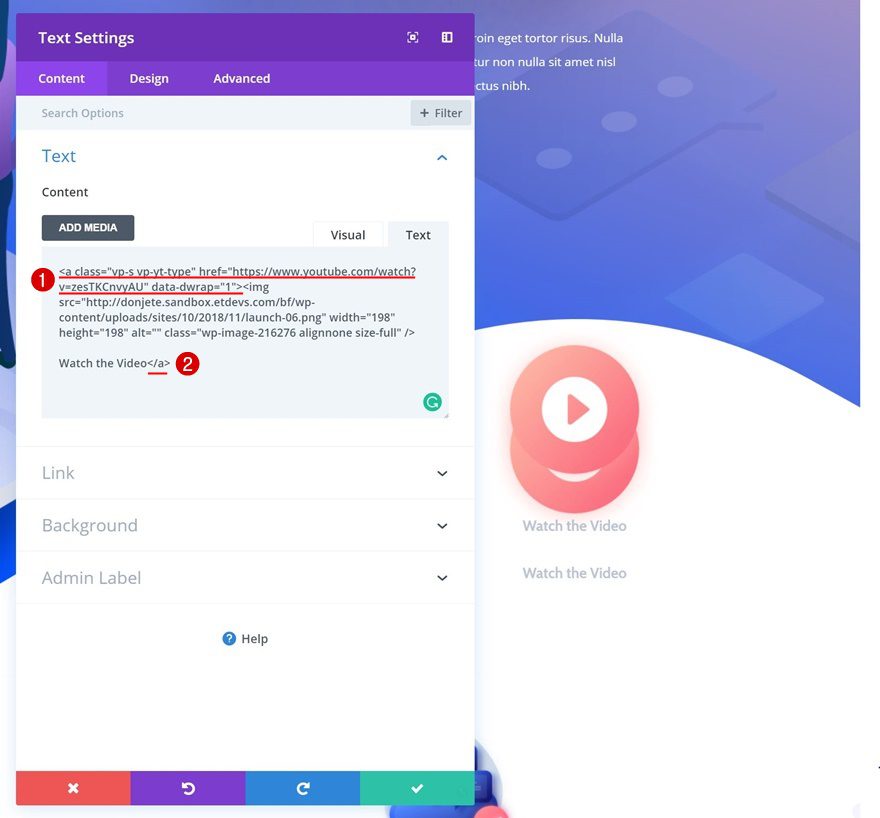
Add Link to All Content
Link your content box to the pop-up by adding a link to both the image and copy. Make sure you replace the link url with your own.
<a class="vp-s vp-yt-type" href="https://www.youtube.com/watch?v=zesTKCnvyAU" data-dwrap="1"></a>

Remove Play Button Blurb Module
Now that we’ve created a Text Module that looks exactly the same as the Blurb Module, we’re able to delete the Blurb Module that was there before and that’s it! You can apply this method to any kind of layout you’re using but it definitely is a great added value to the Software Release Landing Page.

Final Thoughts
This use case is part of our Cyber Monday Deal where we share 6 FREE limited edition layout packs with Cyber Monday customers and lifetime members. By joining our empowered community during these days and becoming a member, you’ll get:
- 25% OFF EVERYTHING
- All of the 6 landing pages for free
- Access to our awesome themes and plugins
- Bonus Prizes
Seize the opportunity and become a member today!
The post How to Create a Pop-up Demo Video on Click with Divi’s Cyber Monday Software Release Layout appeared first on Elegant Themes Blog.
😉SiliconWebX | 🌐ElegantThemes